A adoção de dispositivos móveis no Brasil e no mundo deixou de ser uma tendência a muitos anos.
Segundo um relatório publicado pela Data.ai, o Brasil figura entre os países com a maior média de tempo gasto em telas, refletindo o aumento exponencial do uso de smartphones.
Além disso, mais de 50% do tráfego de internet global já vem de dispositivos móveis, demonstrando que a navegação por celulares e tablets se tornou a principal forma de acesso à web.
Esse cenário destaca a importância do conceito mobile first, que prioriza a experiência de navegação em dispositivos móveis ao projetar sites e aplicativos.
O que é Mobile First?
O conceito por trás do mobile first é simples: ao desenvolver um site ou aplicativo, o design e a funcionalidade devem ser pensados primeiro para dispositivos móveis, e só depois adaptados para telas maiores, como computadores de mesa ou laptops.
Isso representa uma mudança de paradigma no desenvolvimento digital. Até pouco tempo, os projetos digitais eram criados pensando primeiro em desktops e, depois, ajustados para smartphones. Porém, com a predominância dos dispositivos móveis, essa lógica foi invertida.
A abordagem mobile first oferece inúmeros benefícios, tanto para os usuários quanto para os sites. Primeiramente, garante que o design seja otimizado para telas menores, o que melhora a usabilidade e a experiência do usuário.
Além disso, favorece o desempenho em mecanismos de busca, já que o Google adota a indexação mobile-first — ou seja, prioriza a versão mobile de um site ao posicionar sua classificação nos resultados de busca.
Acesso à internet por dispositivos móveis
Com mais de 50% do tráfego na internet vindo de dispositivos móveis, a importância do mobile first se torna fundamental.
De acordo com o estudo da União Internacional das Telecomunicações (UIT), 78% da população mundial com 10 anos ou mais possui um celular, enquanto o uso da internet ainda está em torno de 67%. Em mercados como o Brasil, a utilização de dispositivos móveis cresce continuamente, e o acesso à internet é predominantemente feito por celulares.
Essa realidade gera novos desafios para as empresas que querem manter seus sites competitivos. Quando um usuário acessa um site por meio de seu smartphone, ele espera que a página carregue rapidamente, seja fácil de navegar e funcione bem, independentemente do tipo de dispositivo ou da qualidade da conexão.
A otimização mobile é uma questão técnica e uma forma de garantir que a experiência do usuário seja sempre positiva, afetando diretamente o engajamento e as taxas de conversão.
Diferenças entre dispositivos móveis e desktop
Dispositivos móveis e desktops apresentam diferenças fundamentais que precisam ser levadas em consideração no momento de projetar um site ou aplicativo.
As telas dos celulares são menores do que as dos computadores, e a forma como os usuários interagem com essas interfaces também varia. Nos celulares, a navegação é feita por gestos, como deslizar e tocar, em vez de cliques com o mouse ou digitação em um teclado físico.
Além disso usuários de dispositivos móveis estão em movimento, o que significa que precisam de acesso rápido às informações. Se o design for complexo, com elementos visuais pesados ou navegação complicada, há maiores chances do usuário desistir e procurar uma alternativa eficiente. Portanto, layouts simples, com informações organizadas, claras e de fácil acesso, são essenciais.
Os botões de ação (os famosos CTA’s) devem ser grandes o suficiente para serem clicados em telas menores, e o tempo de carregamento precisa ser otimizado. De acordo com o Google, a maioria dos usuários abandona um site se ele demorar mais de três segundos para carregar. Por isso, a otimização de imagens, a eliminação de scripts desnecessários e o uso de tecnologias como AMP (Accelerated Mobile Pages) são fundamentais para garantir um desempenho de qualidade.
Guidelines do iOS e do Android
Outra característica da abordagem mobile first é seguir as diretrizes dos principais sistemas operacionais móveis, como o iOS da Apple e o Android do Google.
Ambos oferecem guidelines de UX/UI (experiência e interface do usuário) que ajudam a criar uma navegação intuitiva para os usuários. Elas incluem recomendações sobre o uso de cores, tipografia, espaçamento e interação.
Seguir essas orientações garante que o design fique em conformidade com as expectativas dos usuários, com a segurança de uma experiência de navegação positiva em diferentes dispositivos.
Usuários de iOS e Android estão acostumados a certos padrões de interface, como menus, botões e animações. Ignorar essas “boas práticas” pode gerar em uma experiência frustrante e confusa, impactando negativamente os resultados.
A Importância dos sites responsivos
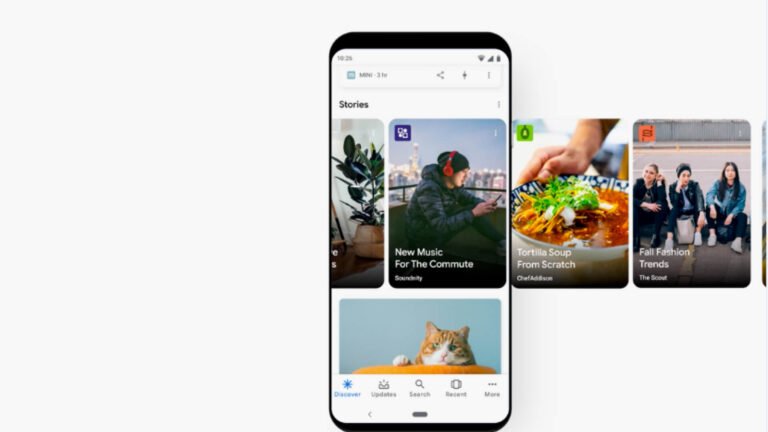
Além dos aplicativos móveis, muitos usuários acessam a internet diretamente pelos navegadores de seus smartphones e tablets. Por isso, é necessário que os sites sejam responsivos, ou seja, que se adaptem automaticamente a diferentes tamanhos de tela, sem comprometer a qualidade da navegação.
Um site responsivo ajusta seus elementos — como imagens, texto e botões — de acordo com o dispositivo utilizado, garantindo que o usuário tenha uma experiência fluida, seja em um desktop, seja em um celular.
A adaptação responsiva além de ajustar o tamanho dos elementos visuais, também é capaz de reorganizar o conteúdo de forma que ele seja consumido com facilidade em telas menores. Isso envolve priorizar o conteúdo mais relevante na parte superior da página, garantir que o texto seja legível sem precisar ampliar, e otimizar os formulários e menus para a navegação com toques.
Benefícios da abordagem mobile first
Uma estratégia mobile first traz diversas vantagens para as empresas que desejam melhorar a experiência de seus usuários e otimizar a presença digital. Entre os benefícios, podemos dar destaque:
- Melhor desempenho em SEO: Como o Google prioriza sites que oferecem uma boa experiência para usuários móveis, investir em uma estratégia mobile first melhora o ranqueamento nas páginas de resultados dos mecanismos de busca.
- Maior alcance de público: Com mais da metade dos usuários acessando a internet por dispositivos móveis, garantir que seu site esteja otimizado para essas plataformas amplia o alcance e engajamento.
- Melhor experiência do usuário: A simplificação da interface e a navegação fluida proporcionam uma experiência mais agradável, aumentando a retenção dos usuários.
- Velocidade de carregamento: Sites otimizados carregam mais rápido, o que reduz as taxas de abandono e melhora o tempo de resposta.
- Adaptação a diferentes dispositivos: Com o mobile first, o design é pensado para funcionar em uma variedade de dispositivos, garantindo uma experiência coesa, independentemente de como o usuário acessa o site.
Mais que adaptação às telas, ser mobile first dever fazer parte das suas estratégias
Ser mobile first é uma necessidade, principalmente em um mundo onde os dispositivos móveis dominam o acesso à internet.
Otimizar sites e aplicativos para telas menores, seguindo diretrizes de usabilidade, ngarantem que sua marca esteja à frente nos resultados de busca.
Na Karu, entendemos a importância de soluções digitais sob medida para cada tipo de empresa. Com experiência, ajudamos negócios a se adaptarem ao digital, com estratégias que aliam performance, inovação e usabilidade.
Fale conosco e descubra como podemos transformar a atuação digital da sua marca.